티스토리 뷰

오늘은 VSCode 에디터를 이용하여 HTML 문서를 만들어보는 시간을 가지겠습니다.
앞서 VSCode 설치 및 개발 환경 설정에 대해서 궁금하시다면 아래 글을 참고 해주시면 감사하겠습니다.
VSCode 확장 프로그램 설치 종류
안녕하세요. 오늘은 HTML, CSS 등을 실행할 수 있는 코드 에디터에 대해서 글을 작성해볼까 합니다. 사실 HTML 언어의 경우 기본적으로 설치되어 있는 메모장을 통해서도 실행을 할 수 있습니다. 하
hkdong0694.com
우선 HTML 파일들을 저장한 프로젝트 폴더를 저장을 해주어야 합니다.

우선 VSCode 에디터를 실행 시켜준 후, 순서대로 파일(F) -> Open Folder (폴더 열기)를 클릭하여 줍니다.

저는 바탕화면에 'C-Study'라는 폴더를 따로 만들어주고, 해당 파일 안에 'HTML' 파일을 만들어서 프로젝트 관리를 해줄 예정입니다.


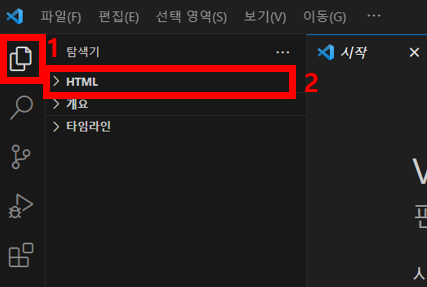
파일을 만들어준 후에 1번 ( 탐색기 ) 버튼을 누르면 제가 만들어주었던 'HTML' 파일이 보이게 됩니다. 클릭을 해줍니다.
'HTML' 파일을 클릭하게 되면 오른쪽 그림처럼 화면이 나오게 되는데 3번 ( 새 파일 )을 눌러 index.html 이라는 이름을 입력하고 Enter 키를 눌러줍니다. 그렇게 하면 VSCode 편집기 오른쪽에 index.html 이라는 파일이 생기며 해당칸에 코드를 입력할 수 있는 칸이 나타납니다.
만약 환경세팅을 제대로 해주셨다면 첫 번째 줄에 마우스를 클릭한 후 '!' 를 입력해준 후, Enter 키를 눌러줍니다.

그러면 위와 같은 코드가 자동적으로 생성이 될것 입니다. 우리는 이제 HTML 의 기본 틀인 코드를 자동적으로 완성시켜주었고, 이제 '<body> </body>' 영역에 웹 페이지를 표시할 내용을 적어주면 됩니다.
저는 <p> 태그 안에 '내가 만든 첫번째 웹 페이지! 라고 작성을 해보겠습니다. 이제 저희가 해야할 일은 모두 끝났습니다. 이제 실행을 해주면 됩니다.
키보드에서 Ctrl + Shift + P 를 누르게 되면 위에 명령어 입력칸(명령 팔레트라고 불림)이 나오게 되는데 해당 칸에 'Live Server' 라고 검색을 해준 후 첫 번째로 뜨게 되는 'Live Server: Open with Live Server를 클릭하게 됩니다. 만약 입력칸에 아무것도 뜨지 않는다면 확장 프로그램을 설치하지 않은것이기에 해당 확장 프로그램을 설치를 진행해주시기 바랍니다.

조금 기다리면 Chrome 새 창으로 실제 우리가 코딩한 내용의 웹 페이지를 보실 수 있습니다. 이로써 저흰 HTML 코드로 첫 번째 웹페이지를 만들어보았습니다. 다음 시간에는 HMTL의 기본 요소 및 다양한 태그에 대해서 차례대로 포스팅 해보겠습니다. 감사합니다.
'Language > HTML' 카테고리의 다른 글
| [HTML/CSS] HTML의 기본 구조(feat.VSCode) (0) | 2024.02.20 |
|---|---|
| VSCode 확장 프로그램 설치 종류 (0) | 2024.02.15 |